CocoonでのTwitterカード(ツイッターカード)の使い方と設定方法を説明します。
「Twitterカードって何?」ということから解説する、初心者向けの記事になっています。
また、難しいことや細かなことは省略した、必要最低限の知識だけをまとめています。
Twitterカードを利用すると、Twitterでの記事を拡散する時のクリック率が大きく上がることが期待できます。
Twitterカードとは?
Twitterカードとは、自分がツイートした貼り付けた記事へのリンクを画像付きで魅力的に見せる機能のことです。
WordPressでは、トップページをリンクすると設定した画像、記事をリンクすると「アイキャッチ画像」や「記事のタイトル」が表示されるようになります。
Twitterカードの効果
Twitterカードを設定すると、クリック率が向上するだけでなく、サイト滞在時間は伸び、直帰率が低下するという効果まで期待できるようです。
ですから、Twitterカードって何?という人は是非、この機会にTwitterカードをうまく使いこなせるようになりましょう。
画像とは両立できない
Twitterカードを設定したとしても、画像や動画を同時に投稿した場合にはTwitterカードは表示されません。
ですから、Twitterカードを表示させる方が良いのか、画像や動画を表示させる方が良いのかはツイートする際には注意して下さい。
CocoonでのTwitterカードの設定
Cocoonでは、デフォルトの設定(初期設定)でTwitterカードに対応しています。
ですから、特に何もしなくても、記事をSNSで共有した場合には、「アイキャッチ画像」や「記事のタイトル」が表示されるようになっています。
しかし、トップページの記事をリンクする場合には、OGPの画像をサイト用に設定する必要があります。
設定していない場合は、Cocoonのデフォルトの画像が表示されます。
OGPとは?
OGP(Open Graph protocol)とは、ウェブページをSNSなどで共有した際にその記事へのリンクを画像付きで魅力的に見せるためのメタデータ(メタタグを使用して出力するデータ)の仕様です。
Twitterカードを使用するためのOGPの設定
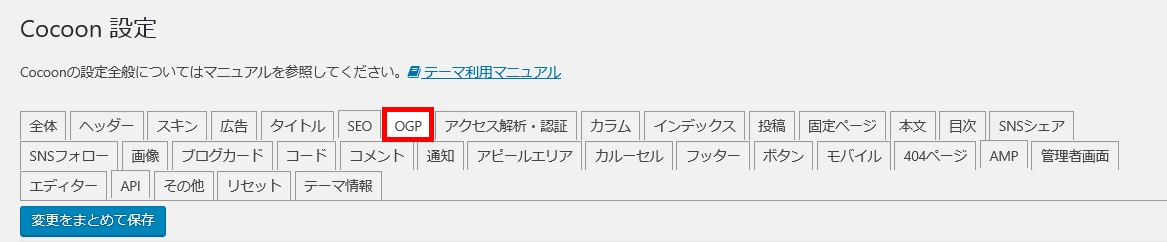
左のダッシュボードのメニュー項目「Cocoon設定」→「Cocoon設定」をクリック。
「OGP」をクリック。

OGPの設定項目を下にスクロールしていくと、Twitterカード設定があります。
Twitterカードタイプを選びましょう。
どちらを選ぶかは好みになりますが、画像ではなくタイトルをしっかりと読んでほしいのであれば「サマリー」、長方形のインパクトのある画像であれば「大きな画像のサマリー」を選ぶとよいでしょう。

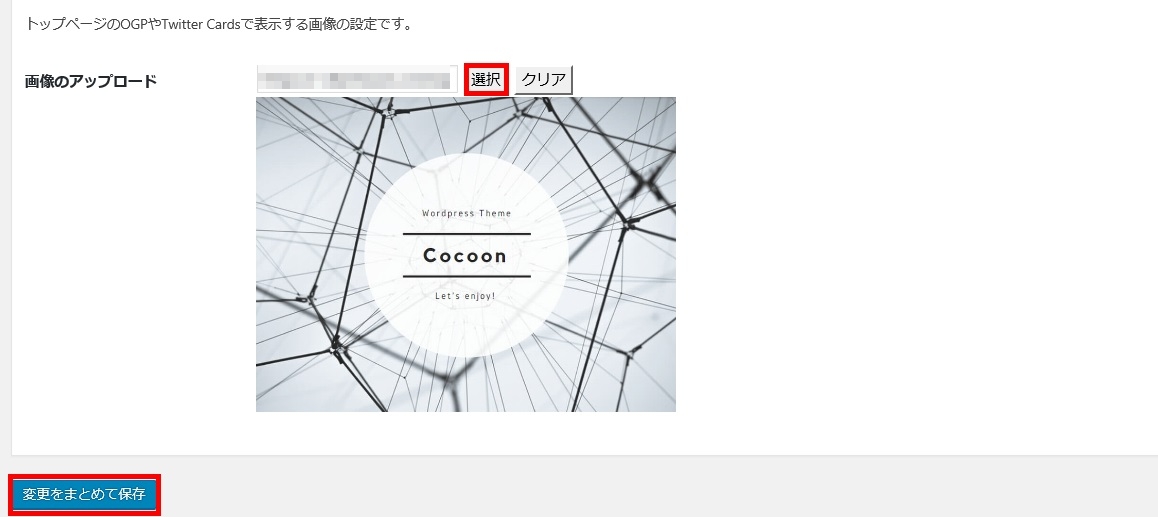
次に画像の設定です。
Twitterカード設定の下にある項目ですが、初期設定のままだと下のようなCocoonの画像が表示されています。
「選択」をクリックして、設定する画像を選ぶか、アップロードして選択します。
その後「変更をまとめて保存」をクリック。

これで設定は完了です。
続いて、Cocoon 設定のサブメニュー項目「キャッシュ削除」をクリックして、「全てのキャッシュの削除」ボタンを押します。
これを忘れると、更新が正しく表示されないことになりますので要注意。
以上で設定作業は完了です。
私の場合は、下の画像のように変更しました。

これでTwitterカードの設定は完了です。
Twitterカードの設定の確認
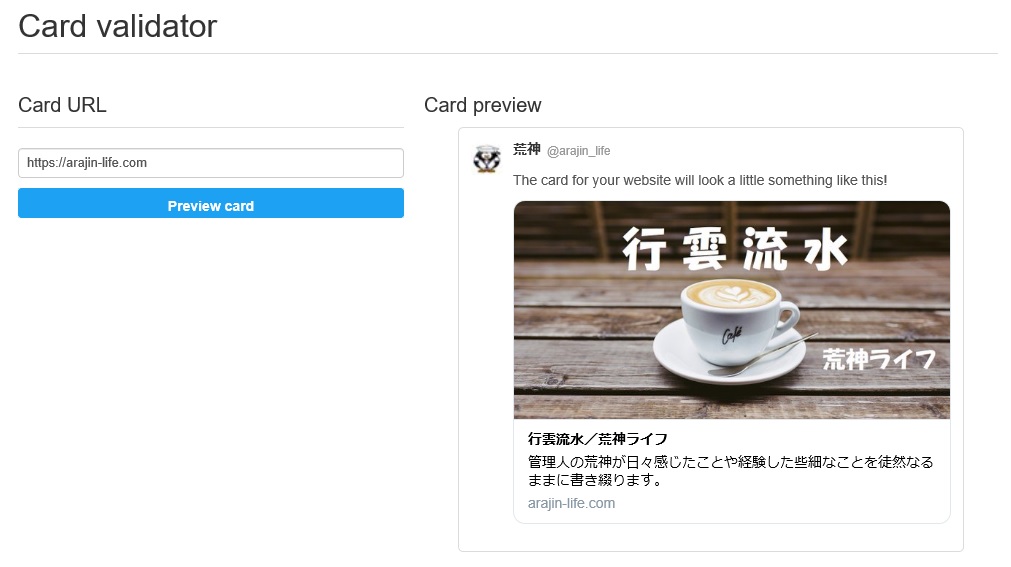
Twitter Developerサイトが提供する Card validator のページにアクセスします。
次に、Twitterのアカウントを入力しログインします。
そして、Card URLの入力欄に、サイトのホームページURLを入力し、「Preview card」のボタンを押します。

設定した画像、サイトのURLなどが、適切に表示されているか確認します。
まとめ
Cocoonでは、初期設定でTwitterカードに対応しています。
ですから、特に何もしなくても、記事をSNSで共有した場合には、「アイキャッチ画像」や「記事のタイトル」が表示されるようになっています。
ただし、トップページをリンクした場合には、Cocoonの画像が表示されるため、OGPの設定を行う必要があります。
OGPの設定を行った後は、「キャッシュ削除」を忘れずに行いましょう。
Twitterカードを有効的に活用することで、クリック率が向上するだけでなく、サイト滞在時間は伸び、直帰率が低下するという効果まで期待できるようなので、必ず設定しておくようにしましょう。




コメント