サイトの訪問者に読みたい記事の場所を簡単に示してくれる「PS Auto Sitemap」の使い方。
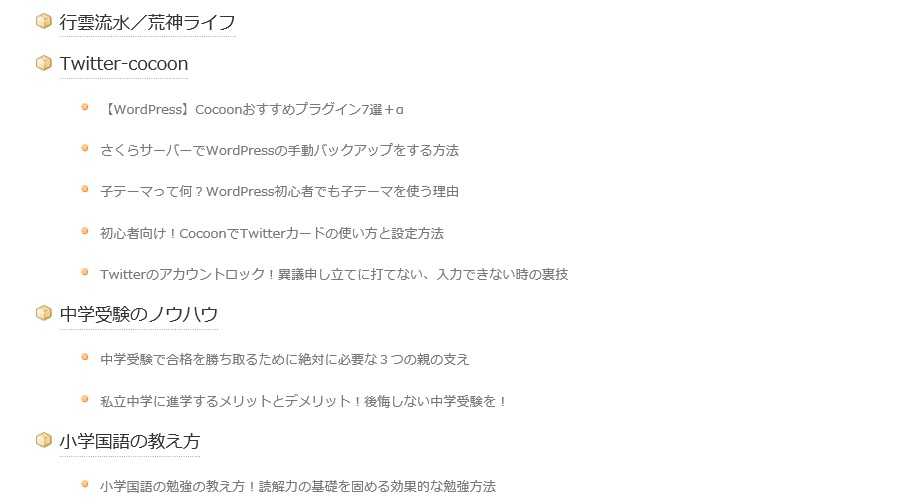
このプラグインを使うと、下のようなサイトマップが簡単に作成できるのです。
―――――――――――――――――――――

――――――――――――――――――――――
webサイト内のサイトマップをしっかり作成して、読者さんを目的のページまで誘導できるようにしましょう。
「PS Auto Sitemap」はシンプルで使いやすく、最初に簡単な設定をするだけであとは自動で追加してくれるので、おすすめのプラグインです。
PS Auto Sitemapの機能
PS Auto Sitemapにはいろいろな機能が搭載されています。
1.記事を投稿するごとに自動でサイトマップを生成してくれる
2.サイトマップから除外したいカテゴリや記事を設定できる
3.出力階層を指定することが出来る
4.スタイルが14種類と豊富
PS Auto Sitemapの使い方
PS Auto Sitemap を使ってサイトマップを作成する手順を、順を追って説明します。
この通りに進めていけば、問題なくサイトマップの作成が完了するでしょう。
PS Auto Sitemapのインストール
まずは、PS Auto Sitemap をインストールします。
画面左のダッシュボード → プラグイン → 新規追加 → キーワードの検索欄に PS Auto Sitemap と入力し、今すぐインストール → 有効化でインストールが出来ます。
設定画面へのアクセス
プラグインのインストールが完了したら、画面左のダッシュボード の「設定」の中に「PS Auto Sitemap」という項目が追加されます。
これをクリックすると設定画面にアクセスできます。

お勧めの設定の手順は、
1.サイトマップページの用意
2.PS Auto Sitemap の設定
になります。
まずは、サイトマップのページを作成しましょう。
サイトマップページの作成
サイトマップページには、固定ページを使います。
投稿ページでは機能しませんので注意して下さい。
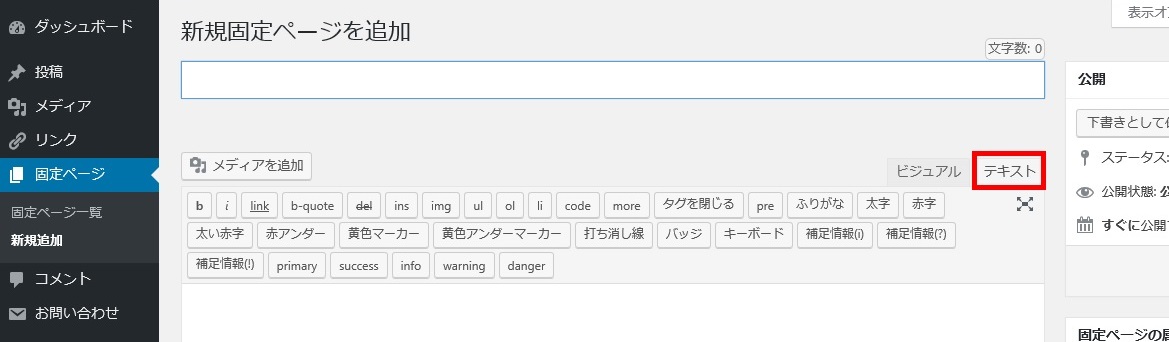
画面左のダッシュボード → 固定ページ → 新規追加 から、サイトマップページを作成します。
この時、下のように必ず「テキスト」のタブをクリックしておくこと!

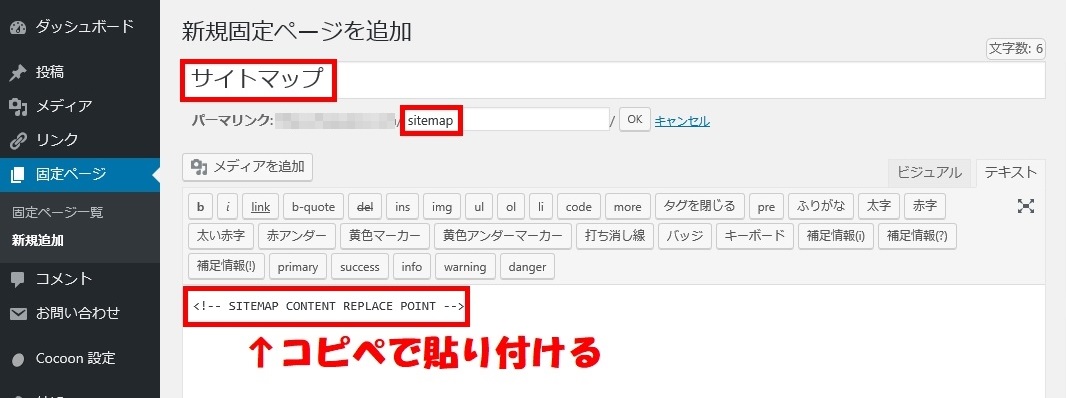
タイトルとURL名(ここでは例)を入力し、記事のコンテンツ欄に PS Auto Sitemap コードを貼り付けます。

コードは PS Auto Sitemap の設定画面にも用意されていますが、下記のコードをコピペしても大丈夫です。
次に「公開」をクリックし固定ページを公開します。
固定ページを公開した後、画面最上部に表示されたURLの数字の部分のみメモします。
「〜/post.php?post=000&action〜」
この数字が設定画面で必要になるサイトマップの記事IDです。

ここまで完了すれば、次は PS Auto Sitemap の設定です。
PS Auto Sitemap を設定する
画面左のダッシュボード の「設定」の中の「PS Auto Sitemap」という項目をクリックし、設定画面にアクセスします。
PS Auto Sitemap 設定画面では、どのようなサイトマップページにするかを決めていきます。
ほとんど初期設定のままで、特に変更することはないと思います。

「先に出力するリスト」は、投稿の方が良いように思います。図では固定ページです。
除外カテゴリや除外記事を入力したいときには、カテゴリID や 記事ID を入力して非表示にすることが出来ます。
スタイルの変更は、好みに応じて選択するといいと思います。
すべての設定が完了したら「変更を保存」ボタンをクリック。
これで PS Auto Sitemap 設定が完了しました。
設定内容がちゃんと反映されているか、サイトマップページを確認してみましょう。
まとめ
PS Auto Sitemap は簡単にサイトマップを作成してくれる優秀なプラグインです。
サイトマップを作成していない人は、これを機に導入してみてはいかがでしょうか?
見られていないようで、意外に見られているサイトマップ。
読者さんのためにも、必ず作成するようにしましょう!